【DesignEvo】線上免費Logo設計製作工具完整教學,5分鐘立即產生專屬商標
DesignEVO是一個線上設計製作Logo網站,擁有超過10,000種高品質的Logo模板選擇,相信一定可以滿足各種Logo需要。
DesignEVO網站所設計製作出來的Logo,非常適合使用在公司企業Logo、品牌形象Logo、軟體及App Logo、商業Logo、網站及部落格Logo、社群媒體大頭貼Logo等等,幾乎只要有Logo的需求,都可以透過DesignEVO來滿足。
只需要付一次費用,就能終生永久製作產生無限數量的Logo設計了,完全就是超級划算的。
班老大有幫讀者爭取到優惠折扣碼,輸入benic30享30%折扣優惠!
為什麼我推薦用DesignEVO製作Logo?

DesignEVO是一個簡單方便快速製作Logo的網站,擁有超過10,000種免費的高品質Logo設計模板提供選擇,在這麼多樣式的圖像中,一定找得到各種喜好的款式。
當初我選擇用DesignEVO來挑選Logo圖片,是為了將Logo放在自己的網站上,讓人一眼就看出品牌Logo的特色,而DesignEVO也正好有提供好幾個我喜歡的樣式,真要選出一個還真的有點難選呢~
而當然在初期沒有太多預算的情況下,詢問外面專業美術設計Logo的價錢都高得驚人,最後決定選擇使用DesignEVO來作為品牌Logo,沒想到用了之後還常常被稱讚,相當滿意!
DesignEVO短影片操作教學
DesignEVO的優點
多元主題分類Logo可挑選
在DesignEVO網站上,你可以善用分類的方式選擇自己需要的Logo類型,或者是直接輸入你喜歡的關鍵字如「旅遊」、「美食」、「相機」…等等,網站就會幫你從超過一萬種Logo圖庫當中快速篩選出最適合的分類選擇。

說真的,光是這些分類選擇就應有盡有了,幾乎不會有找不到的問題,而且貼心的是每一張Logo圖片都還可以再點選「相似」按鈕,這時候畫面就會神奇的跑出跟這張Logo圖片相接近的其他款式,一眼掃過去就能看出自己喜歡哪些Logo,趕快把它們都按個愛心先收藏起來。
字體和圖示客製化自由編輯
當我們選擇任一款Logo圖片後,圖片本身就會有預設的字體和icon圖示,如果你不喜歡它預設的字體,還可以自由選擇其他字體或藝術文字,像是常見的王漢宗各種字體、台灣明體、思源黑體等等,相當多元化選擇。

而icon圖示的部分如果你有自己的想法,也可以把它更改顏色、位置、大小都沒問題,直接把你腦中的想法快速利用DesignEVO網站工具就能調整出來。
中文化操作介面
中文化介面真的是相當貼心的功能設計,DesignEVO網站的操作工具已經相當簡單好上手了,再加上整個網站可以自由選擇語言,切換成中文之後就更清楚所有的工具使用了,完全就是超棒的。
DesignEVO語言切換的方式,在網站最下方可以自由選擇。

高畫質向量圖檔
在製作Logo圖檔時有一個很重要的觀念,那就是圖片一定要用向量圖檔製作,什麼意思呢?
簡單來說,向量圖檔就是可以讓你的Logo圖片任意拉大或縮小也不會失真的用法,有時候我們的Logo會需要用在很大的地方,例如廣告看板或大型海報,這時候如果Logo不是向量圖檔就會因為拉大而模糊了,因此DesignEVO提供的高畫質向量圖檔的功能(PDF、SVG檔),這真的非常重要。
可以完全自定義設計
在DesignEVO網站上除了可以選擇超過1萬種專業設計的Logo模板之外,你也可以開始新建一個空白的畫布,從零開始自己設計。
在設計Logo的過程中,DesignEVO會提供一些想法給你參考,例如目前熱門搜尋的關鍵字有哪些選項,然後再依照你喜歡的文字字體、圖片形狀、背景設計等等,一步一步慢慢完成,這樣設計出來就會是獨一無二的專屬Logo了!
雲端儲存Logo隨時隨地取用
當我們用DesignEVO完成設計Logo圖檔後,可以將檔案存放在網站雲端上,每次需要使用這些Logo圖檔時,只需要重新連到DesignEVO網站並點選「我的設計」就可以快速存取使用了。
完全不需要擔心忘記儲存下載下來的煩惱,更不用怕哪天會突然消失,因為Logo會一直被保存在DesignEVO網站雲端上。
班老大有幫讀者爭取到優惠折扣碼,輸入benic30享30%折扣優惠!
DesignEVO製作一個Logo需要多久
基本上如果是用預設的套版設計Logo,不用幾分鐘馬上就可以完成了,就算是自己設計Logo也因為整個簡易的功能介面加上中文化語言,相當直覺的網站操作設計,保證任何人都能很快就上手。
DesignEVO的圖片版權
DesignEVO有提供免費的低畫素Logo圖檔下載使用,但若是選擇購買Plus完整方案(一次性永久),在網站上所有的Logo圖片設計版權都可以任你使用,即便是要商業用都完全沒有問題,一勞永逸。
DesignEVO價格費用方案介紹
DesignEVO線上設計製作Logo教學
接下來,我們就用DesignEVO實際製作一個Logo完整的操作流程教學。
進入DesignEVO網站
首先,點選進入DesignEVO網站首頁,並按下中間的「免費製作Logo」按鈕。(如果語言顯示是英文,可將畫面捲到最下面選擇切換成中文)

選擇Logo樣式
左列可以看到一個「搜尋範本」欄,讓你自己輸入關鍵字快速找到想要的Logo類型;或是利用左邊的分類選項,快速篩選出你想要的Logo種類。
那這邊我就直接任選一個Logo設計圖,並按下「自定義」進入Logo設計頁面。

開始設計修改Logo
進入Logo設計頁面,這時候會看到有預設的Logo圖片和文字,而我們就可以開始動手調整文字和圖片了。

我試著將文字改成我想要的品牌名稱「班老大」,並且在圖片上稍微做一下調整,看得出我調整了哪些地方嗎?

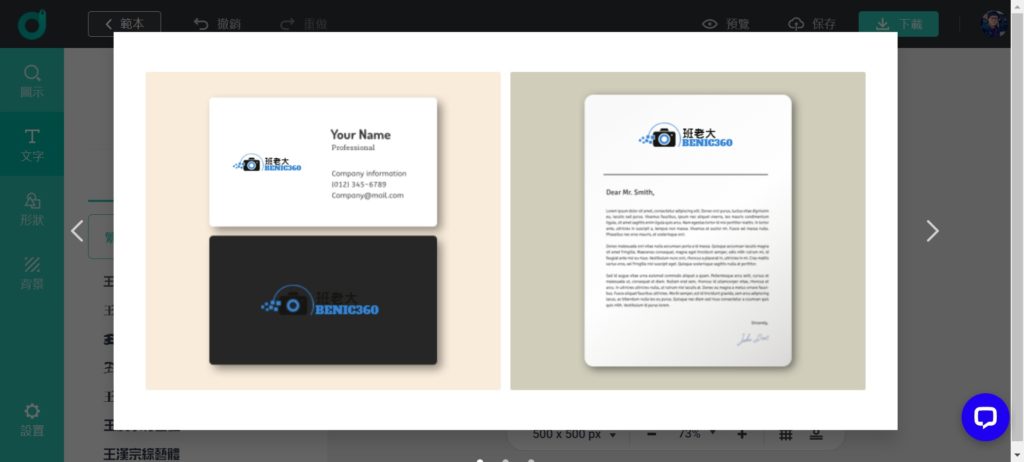
預覽Logo設計結果
當Logo設計的差不多之後,就可以按下畫面右上方的「預覽」功能,此時畫面就會出現將你剛剛設計的Logo圖片,實際放在名片、文件、海報等範例上給你參考,好像還真不賴!

下載低畫素Logo圖片檔預覽
好,到這邊如果確認Logo設計都沒問題了,就可以按右上方的「下載」按鈕。
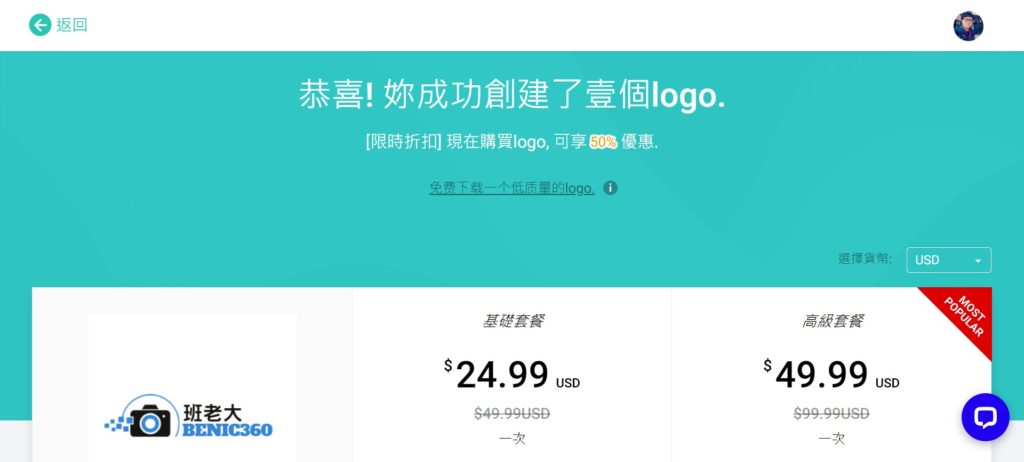
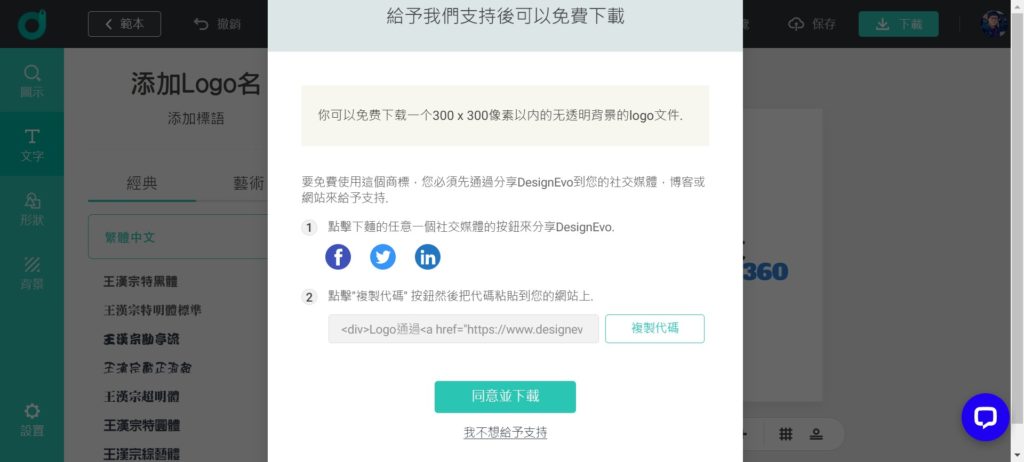
畫面會出現恭喜!你成功創建了一個Logo!然後你就可以按下中間的文字連結「免費下載一個低質量的logo」。

是的,免費版本僅能提供300*300像素的無透明Logo圖片,而且還要分享感謝代碼才能使用。

基本上免費版本就是讓你預覽看看是不是你想要的設計,若是要實際用這張免費圖檔在網站或文件上畫素都是絕對不夠用的。
確認沒問題,購買方案下載高畫素Logo圖檔
所以當免費Logo圖檔確認沒問題後,我們就要來選擇購買方案,下載到真正畫素夠大(5000px像素),且有透明背景的PNG檔案。
簡單來說,付費方案有兩種選擇,差別在哪呢?
基本方案(BASIC):基本方案(BASIC)就有提供高達5000px像素的Logo圖檔了,一般網站或線上使用都沒有問題,大小也很足夠,適合不需要輸出大圖的用戶選擇。
但如果未來有可能會用到這張Logo來進行大圖輸出,或其他向量檔案用途及字體同步設計需求,甚至是有商業用途,那強烈建議選擇下面的完整方案(PLUS)。
完整方案(PLUS):包含向量檔案 (PDF, SVG),如果有需要輸出大圖的需求,就一定要向量檔案; Logo的字體檔可以下載,如果在其他設計上有字體同步的需求就一定要字體檔;版權所有,若是有商業用的需要,務必就要選擇購買完整方案(PLUS)。
班老大有幫讀者爭取到優惠折扣碼,輸入benic30享30%折扣優惠!
DesignEVO使用心得評價
DesignEVO真的是Logo設計新手的福音,超簡單的介面設計,超多高品質Logo設計樣式能選擇,對我來說完全不需要煩惱Logo要花很多時間設計,也不用花大錢請人幫忙。
重點是DesignEVO只需要付一次費用,就可以永久使用該Logo了,我很推薦用DesignEVO來設計Logo。

PearlMountain其他更多實用軟體
FlexClip
FlexClip可以說是所有製作影片需求的最佳解決方案,不論是要選擇素材製作影片,還是剪輯自己拍攝的影片,都可以透過FlexClip相當直覺化的設計介面,一步一步來完成影片製作。
DesignCap
DesignCap是一個專門製作平面設計的線上工具,FlexClip是線上影片製作的神器,DesignCap就是圖片製作的神器了,內建超多的素材範本和圖片資源,還有非常完整的編輯工具,製作任何圖片時使用DesignCap就對了。
延伸閱讀:
無版權素材相關文章
無版權音樂及音效 (含綜合素材庫)
- 【Artlist 評價及優惠碼】無版權音樂推薦使用心得《免費送2個月》
- 【Artlist Max】 影片創作素材平台方案,整合無版權音樂、影片模板插件工具、編輯軟體
- Artlist Max無版權素材網站值得訂閱?3年以上心得及優缺點分析
- 【Envato Elements】無版權素材庫心得評價:無限下載音樂、影片、圖片、模板
- 【Epidemic Sound】無版權音樂評價與使用心得
- 【MotionElements 評價與教學】影片創作必備的無版權素材平台
- 【PremiumBeat 評價】高品質無版權音樂素材庫,商用企業音樂最佳推薦選擇
- 【無版權音樂推薦】最佳音樂音效素材下載網站(免費/付費)
無版權影片素材
無版權剪輯模板
- 【Motion Array 評價】多合一無版權影片素材網站,影片模板/圖庫/音樂通通吃到飽
- Motion Array 影片剪輯模板素材新手教學,剪片只靠這網站就能搞定一切
- Motion Array Plugins 全新影片剪輯模板插件(安裝與使用教學)
無版權圖庫
- 6個最佳商用圖庫素材網站推薦,滿足你下載無版權圖片需求
- 【Shutterstock】圖片素材庫完整教學與評價心得(含免費下載)
- 【123RF】版權商用圖庫評價與使用心得 (內含7天免費試用)
- 【Adobe Stock】無版權照片圖像素材庫評價與教學(含免費下載)