線上調整照片尺寸,用【Image Resizer】馬上搞定(快速教學)
你正在找一個可以快速線上調整照片尺寸的工具嗎?
如果你需要將手邊的照片或圖片檔案進行縮小,尤其是照片拍的太大張,要分享給別人或是放在網路上都相當佔用空間,那麼使用【Image Resizer】這個免費線上調整圖片尺寸的工具就對了。
Image Resizer可以將你所拍攝的任何照片或圖檔,拖曳或選擇進去網站畫面中,馬上就可以選擇你想要的尺寸大小或比例調整,而且也能簡單做裁切、翻轉及旋轉的功能,非常方便。
Image Resizer完全免下載免安裝,直接連到網站上就可以開始進行圖片尺寸調整了,接下來就讓我教大家如何使用Image Resizer在線上調整照片尺寸大小吧。
線上調整照片尺寸:Image Resizer功能與特色
- 完全免費免安裝,直接網站線上就可以進行圖片尺寸調整
- 可直接用拖曳照片圖檔方式,或是選擇圖片來調整
- 可做簡易裁切、翻轉及旋轉功能
- 尺寸大小可選擇指定畫素(px, percent, inch, cm, mm)或百分比
- 儲存方式可選擇指定檔案大小及格式(jpg, png)
線上調整照片尺寸:Image Resizer怎麼用
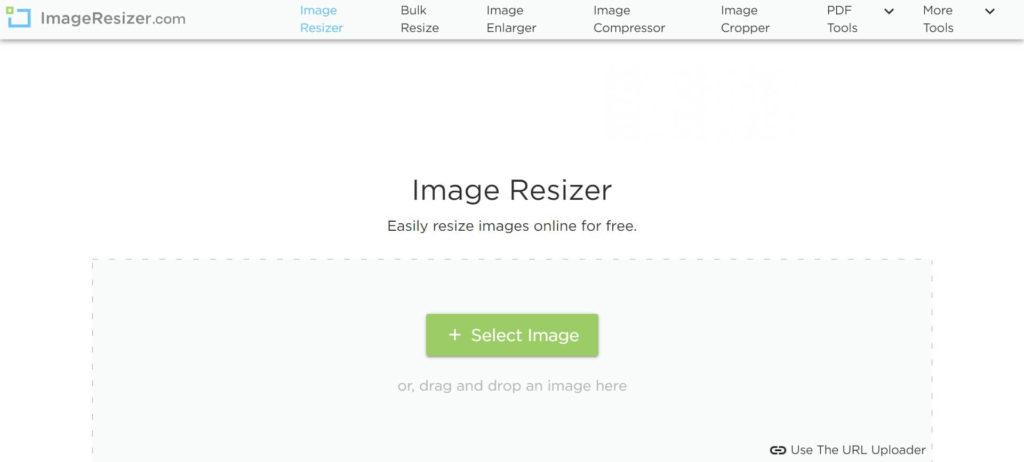
步驟1. 進入Image Resizer網站
將照片圖檔拖曳進入虛線格子中,或點選+Select Image按鈕來挑選圖片

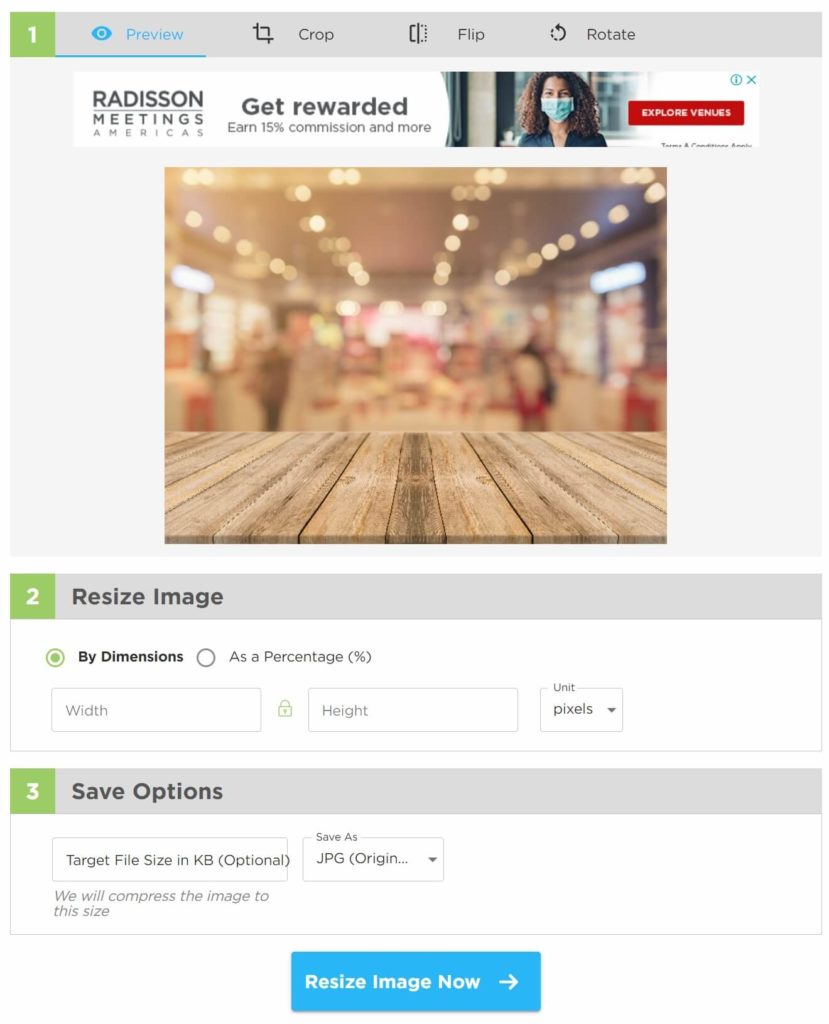
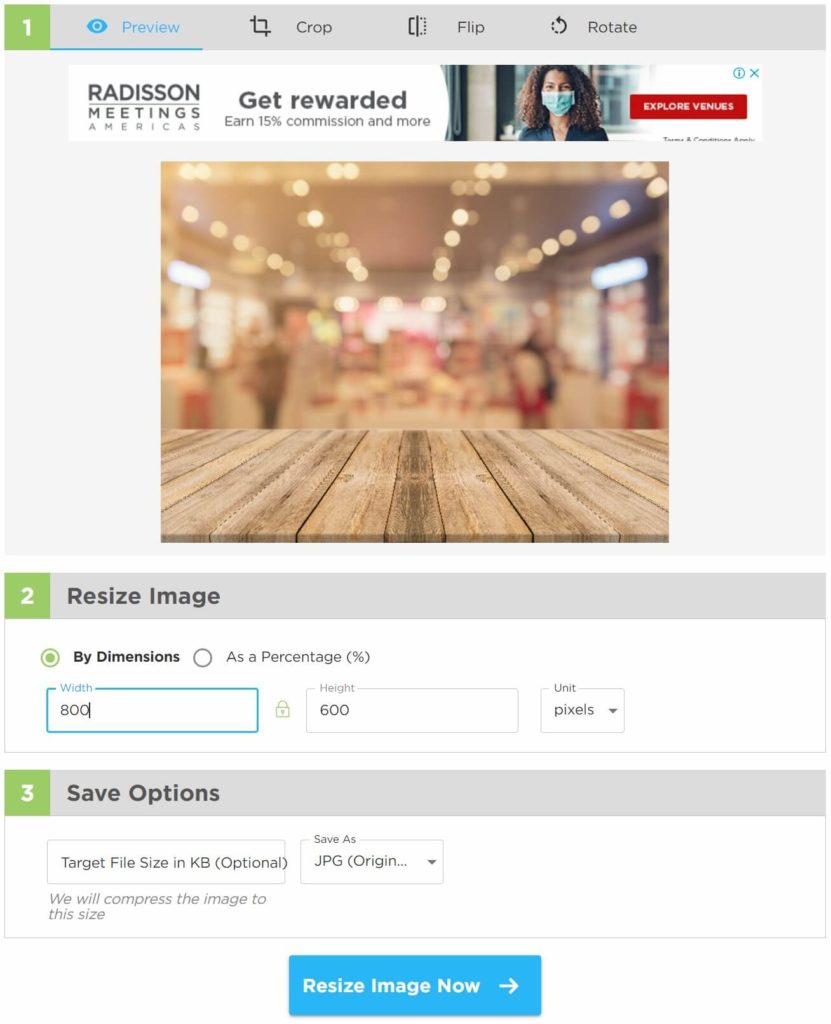
步驟2. Image Resizer預覽及編輯照片
當圖片匯入之後會看到預覽畫面,然後你可以選擇Crop裁切、Flip翻轉或Rotate旋轉的簡單編輯功能,如果都不需要編輯照片,就進到下一個階段。

步驟3. Image Resizer調整照片圖檔尺寸大小
再來到第2階段,調整照片尺寸大小,你可以選擇【By Dimensions】指定圖片尺寸大小,像我常用的是指定畫素如寬度800 pixel,這時候它會將高度也依比例自動調整成600 pixel。
而將Unit點開後,還可以選擇看是要依照inch、cm、mm等指定規格來調整照片大小。

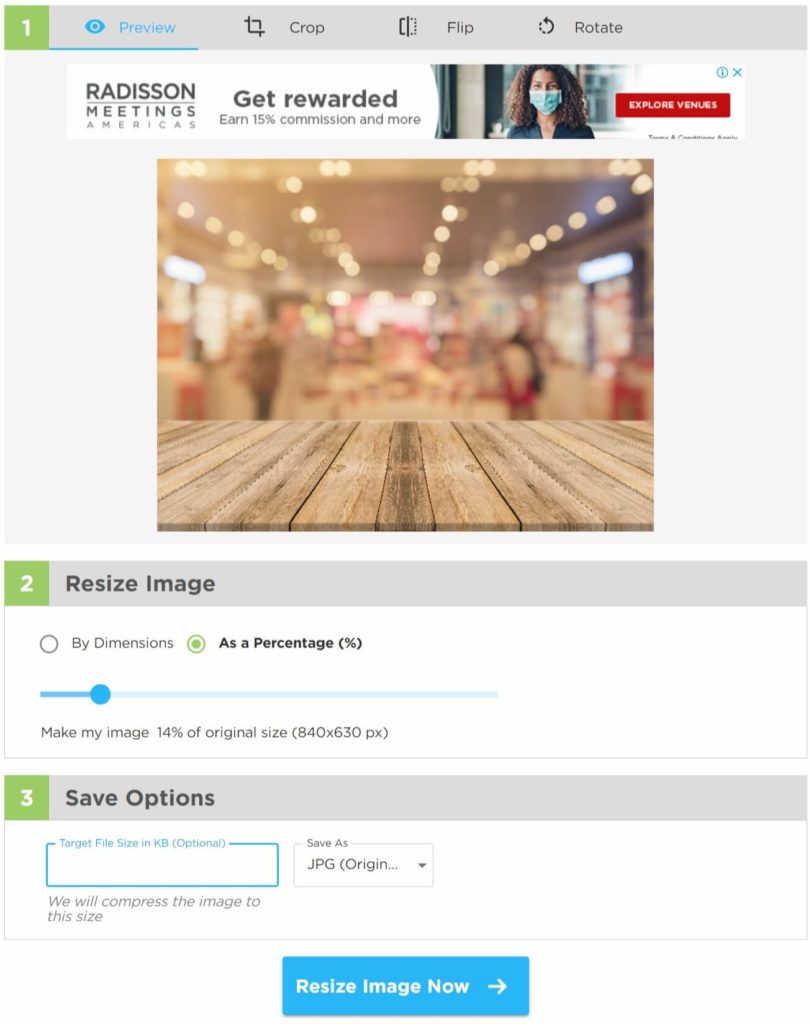
那如果是選擇第二個調整方式是【As a Percentage (%)】是以百分比來調整大小,兩種方式任你選擇。

步驟4. Image Resizer照片大小及格式設定
當上一個步驟調整好照片尺寸大小後,到第3個步驟Target File Size in KB (Optional),也就是你可以輸入數字指定檔案大小(KB),Image Resizer會依照你指定的大小來進行處理,通常我是會保留空白不填。
而後面可以選擇你要將照片儲存的格式,分別有JPG和PNG可以選擇,如果你匯入的照片是JPG或PNG,它預設也會是JPG或PNG圖檔,接著按下【Resize Image Now】。

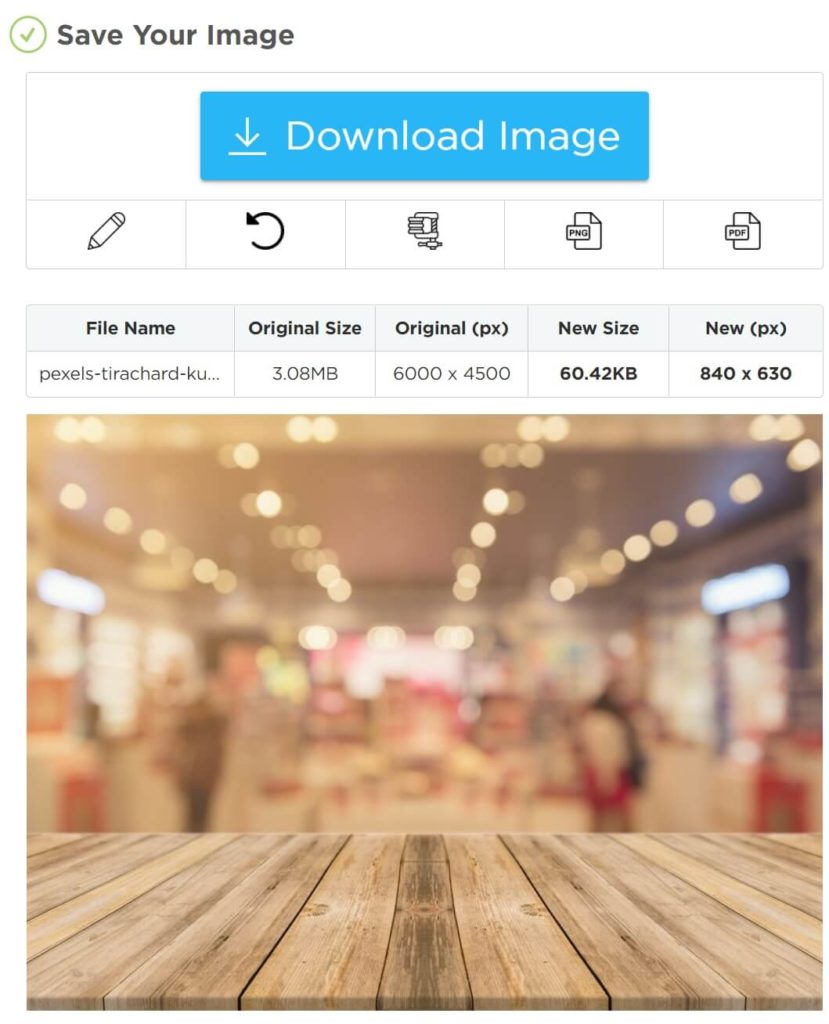
步驟5. Image Resizer下載照片
在下載之前,可以稍微看一下圖檔的變化,像是這次我原始照片大小為3.08MB,原始尺寸是6000 x 4500px,經過Image Resizer線上調整大小之後,新的圖片尺寸僅僅60.42KB,尺寸是840 x 630,大幅縮減了檔案大小了!
按下【Download Image】下載照片就完成了!

結語
Image Resizer是一款免費超好用的線上調整照片尺寸大小的工具,像是我的網站文章封面圖片幾乎都是從免費圖庫或高品質商用圖庫找來,並靠Image Resizer來調整的,因為很多時候我們不需要那麼大的圖檔,除了佔空間也耗費大量時間在傳檔。
如果是要分享照片給朋友,也很適合用Image Resizer先把照片縮小一點在傳出去,也是一種節約資源的好方法喔。
對了,除了調整圖片尺寸之外,如果你還想要優化照片或圖片,也可以跟我一樣使用AI優化系列軟體工具,如Topaz Photo AI一鍵懶人無腦優化圖片品質,超好用!
雲端硬碟相關文章
最佳網路雲端空間推薦
雲端硬碟評價與教學
- 【pCloud評價與完整教學】最新終身雲端硬碟使用心得及感想
- pCloud 雲端硬碟方案價格全攻略:比較6大雲端硬碟品牌方案費用
- 【pCloud優惠】最新即時優惠活動方案雲端硬碟折扣連結
- 【MEGA評價與完整教學】容量最巨大的雲端硬碟使用心得及感想
- 【OneDrive 評價與完整教學】可搭配Microsoft365的雲端硬碟使用心得及感想
- 21個新手必知的雲端硬碟使用技巧,發揮網路硬碟儲存空間最大效益
- 如何將雲端硬碟檔案轉移到其他雲端硬碟?用MultCloud管理移動資料超簡單
無版權素材相關文章
無版權音樂及音效 (含綜合素材庫)
- 【Artlist 評價及優惠碼】無版權音樂推薦使用心得《免費送2個月》
- 【Artlist Max】 影片創作素材平台方案,整合無版權音樂、影片模板插件工具、編輯軟體
- Artlist Max無版權素材網站值得訂閱?3年以上心得及優缺點分析
- 【Envato Elements】無版權素材庫心得評價:無限下載音樂、影片、圖片、模板
- 【Epidemic Sound】無版權音樂評價與使用心得
- 【MotionElements 評價與教學】影片創作必備的無版權素材平台
- 【PremiumBeat 評價】高品質無版權音樂素材庫,商用企業音樂最佳推薦選擇
- 【無版權音樂推薦】最佳音樂音效素材下載網站(免費/付費)
無版權影片素材
無版權剪輯模板
- 【Motion Array 評價】多合一無版權影片素材網站,影片模板/圖庫/音樂通通吃到飽
- Motion Array 影片剪輯模板素材新手教學,剪片只靠這網站就能搞定一切
- Motion Array Plugins 全新影片剪輯模板插件(安裝與使用教學)
無版權圖庫
- 6個最佳商用圖庫素材網站推薦,滿足你下載無版權圖片需求
- 【Shutterstock】圖片素材庫完整教學與評價心得(含免費下載)
- 【123RF】版權商用圖庫評價與使用心得 (內含7天免費試用)
- 【Adobe Stock】無版權照片圖像素材庫評價與教學(含免費下載)
VPN相關文章
VPN 推薦
VPN 熱門用途
- YouTube Premium 最便宜各國價格方案訂閱教學
- Netflix 最便宜月費省錢方案購買教學,最低不到130元(土耳其)
- 如何靠VPN省錢?超完整VPN各種便宜省錢方式技巧教學
- 免費電影線上看平台網站推薦 (含各站觀看心得評價)
- 【韓劇線上看】13個最佳免費看韓劇網站平台推薦及評價
- 【Netflix VPN】跨區教學,3分鐘解鎖觀看各國限定電影和節目
- 【YouTube 免費電影】如何線上看?租借或購買YT影劇完整教學
- 【ViuTV】台灣或海外如何免費線上看?教你用VPN連線就搞定
- 【Peacock TV】台灣或海外如何看影片?用VPN連線3分鐘搞定
- 【Pluto TV】教你如何在台灣或世界各國免費線上看冥王星電視
- 【Hulu】在台灣或各國如何觀看?用VPN連線馬上搞定日本Hulu
- 【Amazon Prime Video】怎麼訂閱最便宜?教你用VPN跨區日本
- 【Roku】在台灣或海外如何觀看?教你使用VPN免費影片看到飽
- 【AbemaTV】台灣或海外線上看,教你用VPN解除日本地區限制
- 【Tubi TV】如何線上看免費電影節目?教你用VPN馬上解除限制
- 【Crackle】免費電影影集如何線上看?教你用VPN解除地區限制
- 【Amazon Freevee】如何免費線上看?教你用VPN解除地區限制
VPN 介紹
- VPN 入門教學|VPN是什麼?用途有哪些?新手必看的VPN超完整介紹
- VPN的優點和缺點有哪些?看完這篇馬上搞懂VPN的好處和壞處
- 使用VPN合法嗎?哪些國家禁止或限制使用VPN?5分鐘馬上了解VPN的安全性
- 國外網站進不去?網頁打不開?教你使用VPN解決位置存取限制
Netflix VPN 跨區解鎖熱門影片
- 如何在Netflix線上看哈利波特全系列電影?教你用VPN馬上搞定
- 如何在Netflix線上看魔戒電影三部曲?教你用VPN連線馬上搞定
- 如何在Netflix線上看捍衛戰士(Top Gun)?教你用VPN馬上就搞定
- 【Netflix 代碼目錄】電影和影集分類片單查詢 (全節目代號連結)
VPN 評價與教學
- 【Surfshark VPN 評價】高CP值小資族首選推薦的VPN實測心得
- 【Surfshark VPN】超簡單使用教學:安裝連線與完整功能馬上學會
- Surfshark 優惠碼:最新優惠連結(定期更新)
- 【Surfshark One 評價心得】有需要入手網路安全防護套裝嗎?
- 【NordVPN 評價與教學】高速安全又好用的VPN實測使用心得
- 【ExpressVPN評價與教學】最高品質旗艦VPN使用心得《送免費3個月》
- 【CyberGhost VPN 評價】最低調平價好用的VPN實測使用心得
延伸閱讀:
- 【防毒軟體推薦】2021最強免費和付費掃毒軟體完全指南
- Filmora評價:超簡單上手的影片剪輯軟體【完整教學】
- DesignEVO評價:最推薦的線上Logo設計製作產生器【超值優惠】
- 無聲靜音滑鼠推薦購買指南
- VR虛擬實境眼鏡推薦專業指南